As a marketer, you know the importance of adding relevant and quality pictures to your website, blog posts, and social media updates. Pictures, illustrations, and other visuals help make your content more appealing.
However, when uploading the pictures, it is essential to optimize them for better search engine readability. Image optimization for web design, social media, and SEO works in three ways.
- Should look good
- Load faster
- Easily indexed by search engines
Without proper picture optimization, you are wasting valuable SEO assets.
Here in this blog post, we will talk about how to optimize your pictures easily without losing quality.
Why is image SEO important?
The importance of SEO-friendly images cannot be overlooked. It is the technique used to reduce picture size, using the right attributes, dimensions, captions, focus keywords, and alignment to make the photo ready to upload on the internet.
It has a significant impact on how search engines rank the images, affects organic research potential, and page rankings. Picture optimization helps increase the overall conversion rate for sales and leads, improve the SEO rankings, get quicker website backups, and provide a positive user experience.
Why content needs amazing visuals

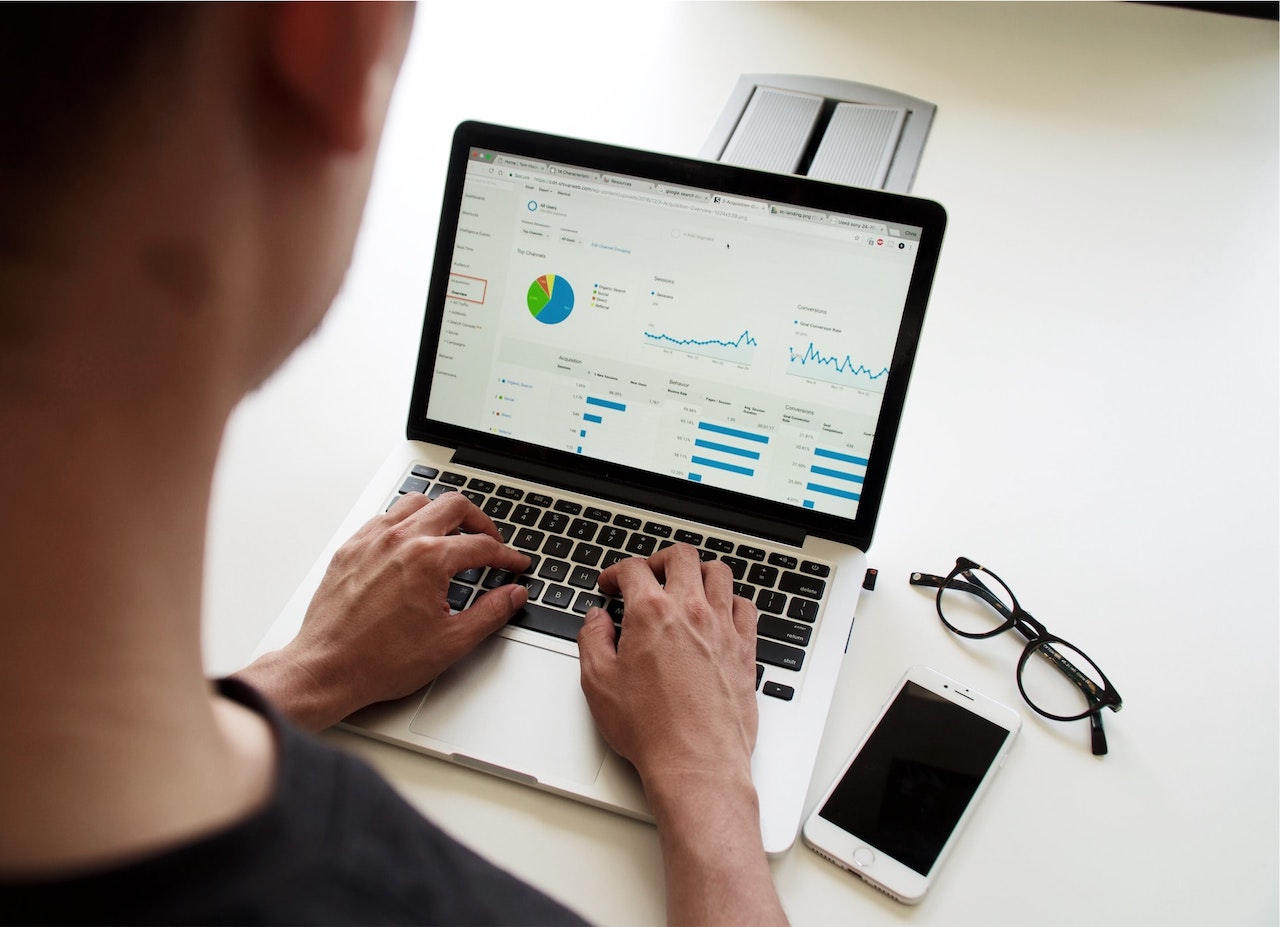
image source: Pexels
As a business owner, you are the business card of the company. Before anyone does business with you, they must like and trust you. Now think it this way, when you have an online business, publishing photos on your social media channels and website are essential.
Pictures make everything online better and appeal to the person doing research.
- Articles and blog posts with images boost the body content views by almost 94%.
- Including a photo or a video in a press release increases views by over 45%.
- Over 60% of consumers are likely to consider or contact a business when a photo shows up in the search results.
- The engagement rate on social media for photos averages 0.38%.
- In an e-commerce site, high-quality product images enable 67% of consumers to select and purchase a product.
Therefore, visuals matter when you have an online presence.
Here are a few things you need to know about optimizing images.
1. The most important images must be high-quality
When writing an article or blog post, designing your site, or for social media updates, the most important photos you use should be of high quality.
However, to upload high-quality photos, you do not have to be a professional photographer. There are various royalty-free image websites like Unsplash, Pixabay, Freepik, Pexels, etc. you can use to download high-quality relevant pictures.
However, when you download the pictures from these websites, ensure to resize them. But ensure to use large ones and then resize them for better resolution and quality.
2. Reduce page load time

image source: Pexels
People have a notion that pictures slow down the page load time. It is true, but without visuals, your website looks boring.
If the important photos you want to upload have high resolution, the file size will be larger which can slow down the page speed and hurt the users’ experience and finally the ranking on search engines.
You must resize the images but find the right equilibrium between resolution and size. The optimal file size is 125 KB and the picture size for the website or blog is 795X300 pixels. Also, compressing the photos considerably reduces the file size without altering the quality.
If you do not know how to reduce the page load time, then take the help of website design professionals and get your images resized to proper pixels.
3. Write text descriptions
To optimize the photos, writing text descriptions is essential. It offers search engines and users detailed information about the image.
For instance, you have a photo of a woman smiling at a camera, the description tells the users every detail of the picture, like the woman has short or long hair, black or blonde hair, what clothes she is wearing, etc.
Also, text descriptions enable screen readers to read the pictures easily allowing people with vision impairments to get the essential information about the image.

image source: Pexels
Every social media channel has a different way of displaying visual content. Some have restrictions, while others cater to specific dimensions.
Also, the audience on each platform has certain expectations for pictures. Therefore, understanding their expectations boosts the chances that your pictures will be well-received and grab the attention of the audience.
The image type on social media includes profile photos, header photos, and post photos.
Profile photos should match your brand logo and be the same on social media channels. Header photos should be eye-catchy. We recommend that you update header photos when big events, campaigns, or key holidays come around. Post photos are added to social media posts to make them more engaging. Each channel has a specific size, so ensure to optimize them.
Here is a sizing guide for each channel.
- Profile picture: 180 x 180 pixels
- Cover photo: 851 x 315 pixels
- Facebook Ads: 1200 x 630 pixels
- Desktop news feed: 1200 x 627 pixels
- Profile photo: 400 x 400 pixels
- Header photo: 1500 x 500 pixels
- In-stream photo: 440 x 220 pixels
- Profile picture: 110 x 110 pixels
- Photo file size: 1080 x 1080 pixels
- Landscape photos: 1350 x 1080 pixels
- Portrait photos: 1080 x 1350 pixels
- Instagram Stories: 1080 x 1920 pixels
- Profile picture: 165 x 165 pixels
- Pin photo sizes: a width of 236 pixels
- Banner image: 646 x 220 pixels
- Profile picture: 400 x 400 pixels
- Background photo: 1500 x 425 pixels
- Images for posts: 1200 x 628 pixels
YouTube
- Channel cover photo: 2560 x 1440 pixels
- Video thumbnail: 1280 x 760 pixels
5. Include focus keywords in the image file name
When it comes to optimizing images for search engines, using a descriptive file name with focus keywords is vital. Why keywords are important, you may ask. Because search engines read images by their file names to learn about them. So, if you have included the focus keyword, chances are your picture will rank higher.
Apart from this, if the long-tail keyword naturally describes the photo you want to upload, then use it. Make use of hyphens to separate the words, for example, low-carb-mango-cheesecake-recipe.jpeg.
Additionally, keep your picture file names less than five to six words to fit within the character limit of 256.
Also, remember to not just export pictures from your camera or download them from the internet and post them directly. These pictures have a random set of numbers and letters which are hard for search engines to read.
Alt tags are a small piece that offers thorough information describing what the illustrations show. Setting alt tags is very important for SEO as it is a key contributing ranking factor.
Alt tags provide context to what image displays, informing search engine crawlers, and allowing them to index correctly.
Also, when browsers are unable to render images properly, an alt tag is displayed permitting the person doing research to know what the image is about enhancing the experience.
Essentially, the objective of alt tags is to improve accessibility by explaining what an image is showing to users who are visually impaired. However, it also helps search engine crawlers and improves SEO.
The title tag is also known as alt text that shows up when the user hovers the mouse over the image and does not show at all if the image does not render.
The main purpose of alt text on hover is to provide the reader with a little more information about the image. Title tags can be used with images and when linking out to another web page.
The title tags are seen by your readers so, ensure they are catchy and include the keywords that read as a coherent phrase or sentence. Title tags should include three to five words to appropriately describe the image.
8. For the relevant picture use the right file format
Picture file formats are distributed into two categories, raster, and vector.
Raster picture file formats are static images that have defined color and proportion based on the resolution. The most common image formats are GIF, JPEG, and PNG.
WebP is a relatively new image format developed by Google that offers high compression and quality. It is particularly useful for web images as it provides smaller file sizes without significant loss in quality. However, it is not as widely supported as other formats like JPEG.
Raster images are used for photographs, digital artwork, banner ads, social media content, and email graphic files.
Vector picture file format has shape and color attached to a pixel. The most common formats include SVG, EPS, PDF, and AI.
Vector images use a structure of curves and lines on a cartesian plane, which implies you can enlarge them easily without hampering the resolution and the quality. Vector images are used for logos, icons, and digital illustrations.
So, ensure that you use the appropriate file format for the relevant picture.
9. Optimize pictures for smartphones

image source: Pexels
There are more than 290 million smartphone users who access the internet through their devices to find products and services.
If you are not optimizing your images for mobile users, you lose many potential customers. Also, image optimization for smartphones helps improve page ranking, lower crashes on the user side, and increase page speed.
Conclusion
These are a few tips to assist you with image optimization for better web design, social media, and SEO. If you are not doing it, start now. Image optimization makes a huge difference in your website speed, user experience, and ranks the pages higher.